Google Cloud Functionsでcorsを有効にする。
Cloud Functions特有なところも無く一般的なクロスドメインの話ですが、忘れないようにメモしときます。
環境
有効する方法
サーバーサイドでレスポンスのヘッダーに'Access-Control-Allow-Origin'と'Access-Control-Allow-Headers'の設定をします。
// 設定例 res.header('Access-Control-Allow-Origin', "*"); res.header('Access-Control-Allow-Headers', "Origin, X-Requested-With, Content-Type, Accept");
以下、簡単なチュートリアルを載せます。
チュートリアル
CloudFunctionの説明は省きます。
サーバーサイドですがCloud Functionを作成すると生成されるサンプルコードを使用します。 生成されるコードは以下です。
exports.helloWorld = (req, res) => { let message = req.query.message || req.body.message || 'Hello World!'; res.status(200).send(message); };
requestのクエリかボディにmessageという内容があれば、オウム返しするというシンプルな物です。 まずはこのままデプロイします。
次にクライアントサイドの例です。
ブラウザからFetchAPIで呼び出します。
送る内容は{"message": "hello gcf"}というJSON形式で送信します。
JSONで送るのでHeaderのContent-Typeをapplication/jsonにしています。
また、corsで送信するのでmode: 'cors'に設定します。
上手く実行されればChromeコンソール上に「hello gcf」と表示されるはず。
const headers = new Headers({ "Content-Type": "application/json" }); const body = JSON.stringify({message: 'gcf'}); const response = await fetch( 'https://cloudfunctions/helloworld', {method: 'POST', mode:'cors', headers, body} ); const message = await response.text(); console.log(message);
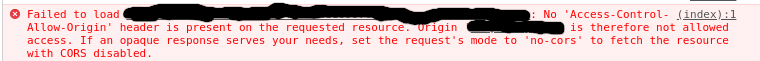
この状態でクライアントサイドを実行して、Chromeの開発者ツールのコンソールを覗くと、以下のようなcorsのエラーが発生していると思います。

サーバー側でAccess-Control-Allow-Originを付けろ!というエラーなので、サーバーサイドの修正を行います。エラーに出ている通りAccess-Control-Allow-Originを追加します。
exports.helloWorld = (req, res) => { let message = req.query.message || req.body.message || 'Hello World!'; res.header('Access-Control-Allow-Origin', "*"); //追加した res.status(200).send(message); };
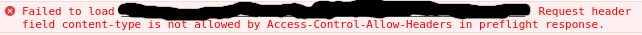
この状態でデプロイ後、再びクライアント側を実行すると違うエラーが出てきます。

次のエラーはサーバー側でAccess-Control-Allow-Headersを付けろ!と言う内容なので、またサーバーサイドを編集します。
exports.helloWorld = (req, res) => { let message = req.query.message || req.body.message || 'Hello World!'; res.header('Access-Control-Allow-Origin', "*"); res.header('Access-Control-Allow-Headers', "Origin, X-Requested-With, Content-Type, Accept");//さらに追加した res.status(200).send(message); };
編集が終わったら再デプロイします。
この状態で実行するとChromeのコンソールにhello gcfと表示されるはずです!