必要なのはブラウザ(Chrome)だけ!コントラクト指向言語SolidityでEthereumのスマートコントラクトを実装してみる。
Ethereum、特にスマートコントラクトとかに興味があるけど
何か環境とか色々準備するのが面倒くさそうと思っている方
Ethereumにはテスト環境が公開されているので、
スマートコントラクトを実装して実行する事は
ブラウザだけでも出来てしまいます。
今回はブラウザ上でSolidityという
スマートコントラクトを実装するための言語を用いて
実際にスマートコントラクトを実装して
動かしてみる所までやってみます。
そもそも、スマートコントラクトって何?という方は
コチラを読んでみてください。
スマートコントラクトとは何か? Smart Contractの定義 | block-chain.jp
準備物
以下のものをインストールしてください。
1. Chromeブラウザ - download
2. Metamaskプラグイン - download
Metamaskの設定
Metamaskがインストール出来るとアドレスバーの横に
Metamaskのアイコンであるキツネが現れるのでクリックします。(下図)

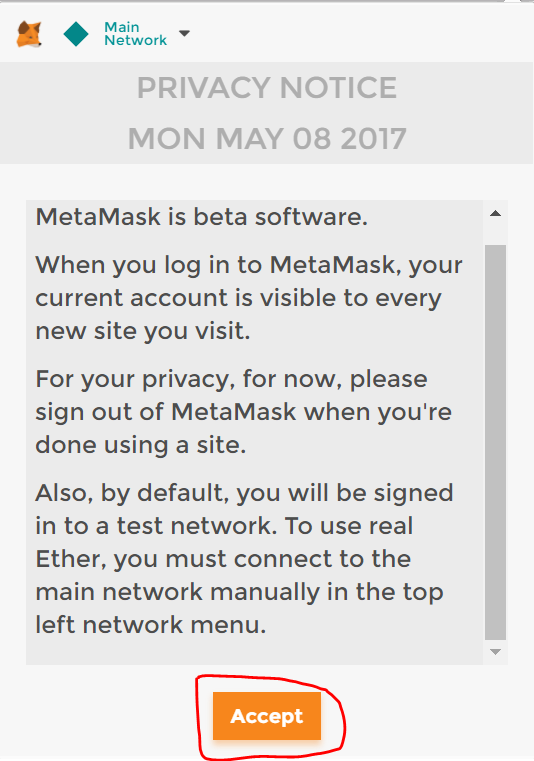
acceptを押します。

8文字以上のパスワードを入れます。

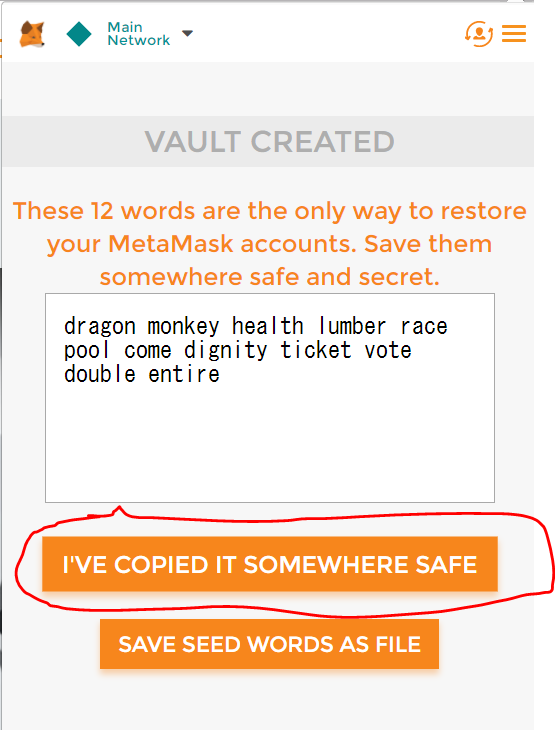
アカウントを復旧させたい時に使う
12ワードが表示されるので
誰もアクセス出来ない、どこかに保存しましょう。
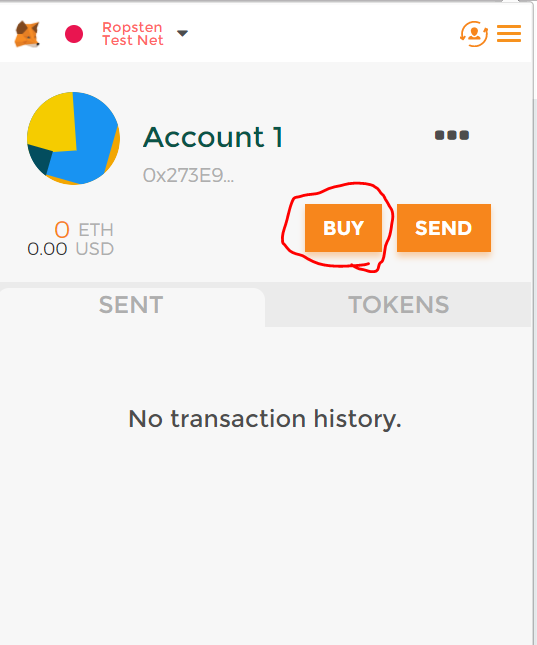
次にテスト用のネットワークに接続しましょう。
左上のMain Networkのドロップダウンを開いて
Ropsten Test Networkを選択しましょう。

Mainネットワークは実際に運用されている
パブリックなEthereumのネットワークです。
ここで送金すると本当に送金されませす。
テストネットワークは3つ準備されており
違いは以下参照のことでお願いします。
Ethereum Testnet Selection
6. 最後にEther(通貨)をゲットしましょう。
スマートコントラクトを登録するにも呼び出す場合にも
EtherというEthereumで使われている通貨が必要となります。
テストネット上では無料で貰えるのでお金がかかる事はありません。
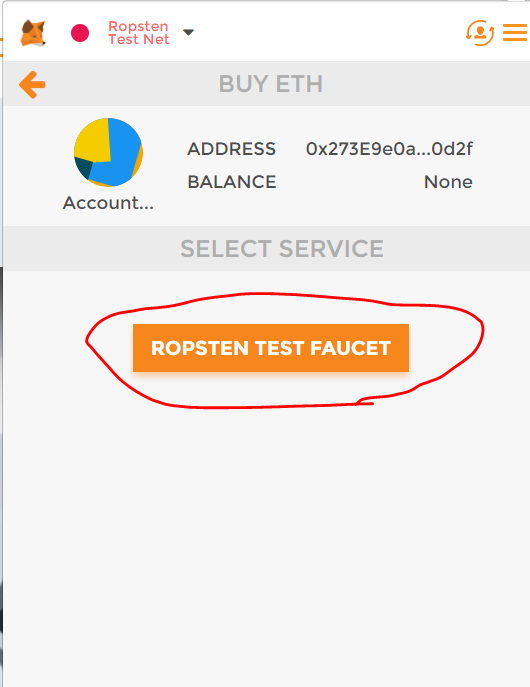
Buyボタンを押します

Ropsten test faucetを押下。

そうするとMetaMask Ether Faucetというサイトに飛ぶので
request 1ether from faucetを押すと1etherが貰えます。

ただ、貰えるまでしばらく時間がかかるので放置しておきます。(1,2分?)
ブラウザ右上のMetamaskのアイコンからダイアログを開いて
所持金が1Ethになっていれば成功です。

スマートコントラクトを実装しよう
さて、いよいよスマートコントラクトを実装します。
まず、IDEを準備しましょう。
準備すると言っても、Remixというブラウザ上で動作するIDEを使用するので
下記のURLにアクセスするだけです。
Remix - Solidity IDE
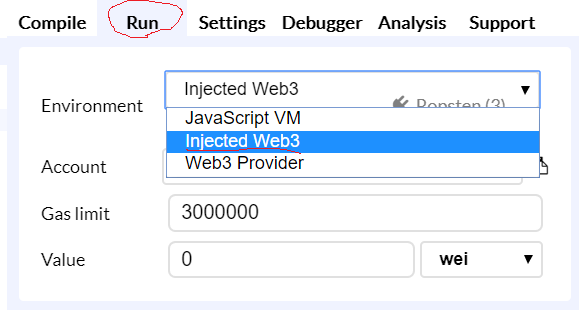
アクセスしたら、右側にあるRunのタブを選択して
一番上のEnvironmentをnjected web3に選択してください。(下図)

ballot.solというサンプルのコントラクトが
表示されていますが、今回は使用しません。
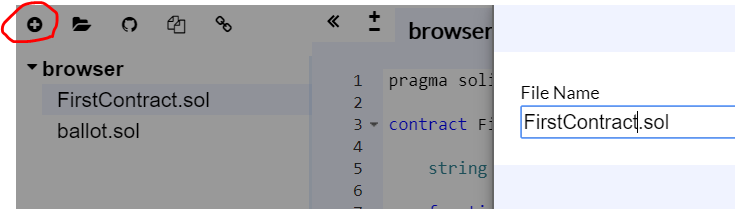
左側の+ボタンから新しいコントラクトを生成しましょう。
名前は「FirstContract.sol」とします。

今回、実装するコントラクトは以下になります。
作成したFirstContract.sol内にコピペしてください。
今回は単純にuint8という符号無しの数値型をセットして
ゲットするだけのコントラクトになります。
詳細はソースコード内のコメントを参照ください。
pragma solidity ^0.4.19; //コントラクトの宣言 contract FirstContract { //storedDataと呼ばれるの状態変数です。 //このstoredNumがブロックチェーンのストレージ上に //保存される値になります。 uint8 storedNum = 1; //setter //変数storedNumを書き換えます // 関数の宣言方法は // function 関数名(引数) アクセス修飾子 戻り値 // の順となります。 function set(uint8 num) public{ storedNum = num; } //getter // 変数storedNumを取得します // returns(uint8)で戻り値の型を指定しています。 // viewと宣言されているのは、この関数が値値を参照するだけで // 書き換えを行うものではないという事を指しています。 function get() public view returns(uint8){ return storedNum; } }
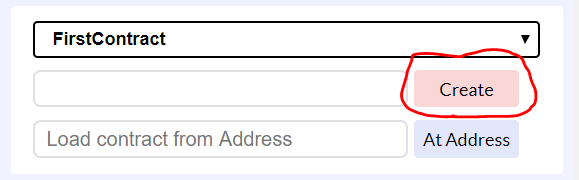
コピペ出来たら、いよいよテストネットにコントラクトを登録します。
Remix右側のRunタブにあるCreateボタンを押してください。

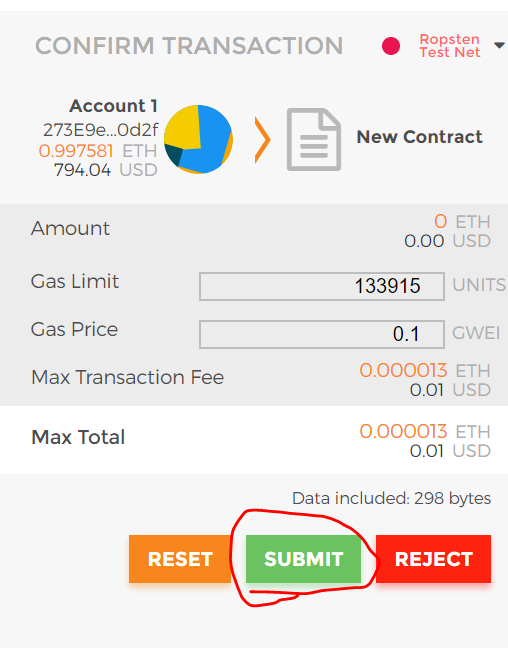
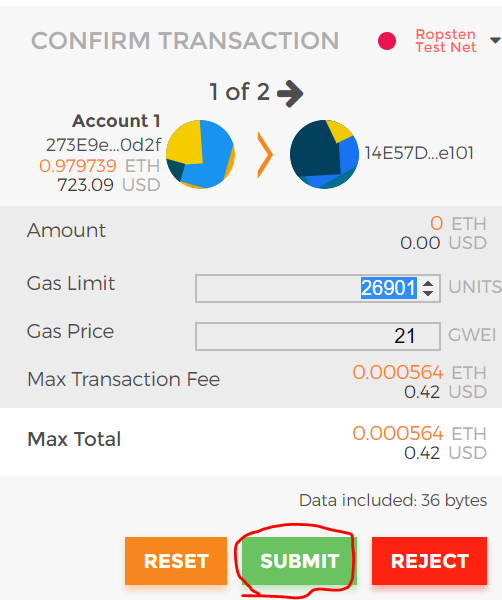
すると下図のようなMetamaskのダイアログが開きます。
EthereumではGas Feeというetherの送金や
コントラクト実行のための手数料がかかります。
なので、コントラクトを登録するにも手数料がかかります。
Max Transaction Feeと書かれている部分が手数料の見積もりとなります。
ただし、Max Transaction Feeなので最大でこれだけ使うであろう
という見積もりの値段になっています。
実際に使われる費用は登録してみないとわかりません。
先ほどMetamaskで1ther分取得しているので
それを使ってコントラクトを登録します。
そのまま、Submitボタンを押してください。

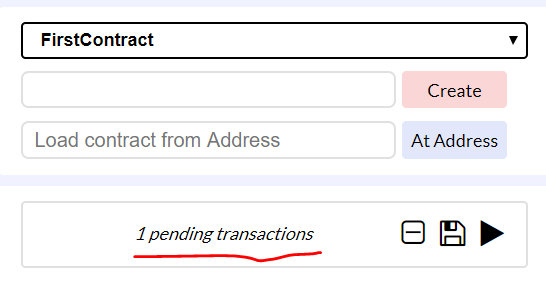
SubmitするとPendingになり登録中の状態になります。(下図)

しばらく、ブロックチェーン内に登録出来たら
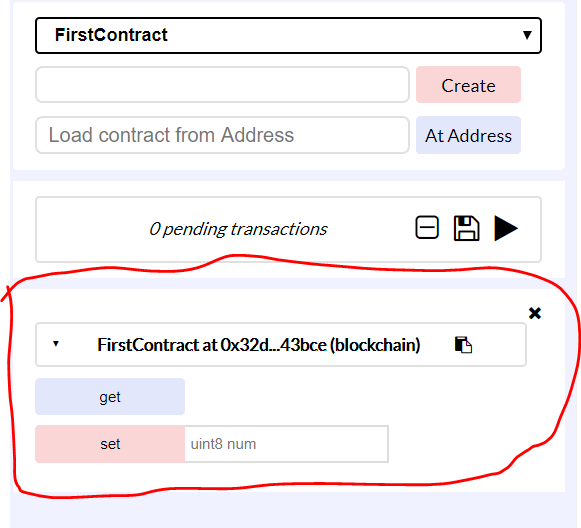
下図の様にコントラクト名とアドレスが表示されると思います。
また、Metamaskを確認するとEtherが少し減っていることも確認しましょう。
Ethereumではコントラクトにもアドレスが与えられます。

おめでとうございます。
これで今回のスマートコントラクトの実装と登録完了です。
今回、作成したgetとsetの関数がちゃんと動くか確かめて見ましょう。
まずはgetから、確認方法はRemix上から呼び出す事が出来るのでとっても簡単
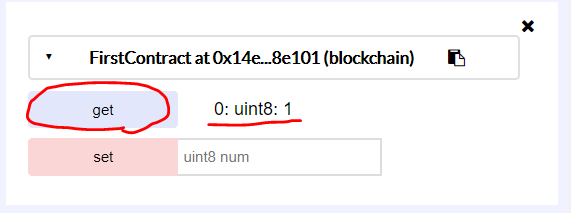
先ほど表示されたコントラスト名の下にあるgetを押してみましょう。(下図)
初期値の1が返ってくるはずです。

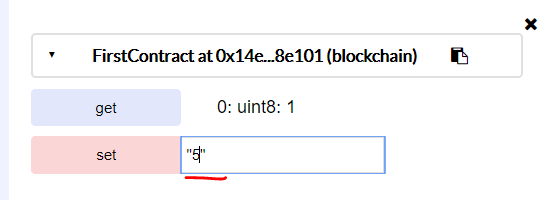
次にset関数
setの横がテキストボックスになっているので
"5"と入力して, setを押してみましょう。
注意!必ず値は" "ダブルクォーテーションで囲いましょう。(下図)

setを押すとmetamaskのダイアログが表示されると思います。(下図)
コントラクトを呼び出した時に値を書き換える時は手数料がかかります。
先ほどのgetで値を参照するだけの場合は手数料は基本的にかかりません
大きいデータ量を引き出す時は手数料がかかるそうです。
そのまま、submitボタンを押して手数料を支払いましょう。

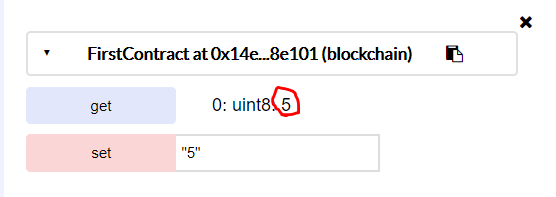
しばらく時間を置いて、get関数を再度呼び出し
5が返ってこれば成功です。(下図)

あまりにも簡単過ぎて
本当に動いているのか怪しくなります。
ブロックチェーン上でどの様に
動いているのか確認してみましょう。
コントラクトのアドレスをコピーしてください。(下図)

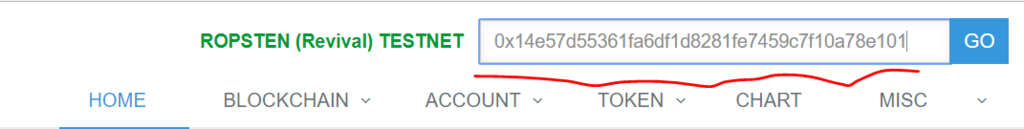
下記のサイトにアクセスして右上のテキストボックスに
コピーしたアドレスを貼り付けて、Goを押してください
TESTNET Ropsten BlockChain Explorer and Search

コントラクトの取引した情報が表示されます。(下図)
取引は全部で「コントラクトの生成」と「set関数の呼び出し」の
2つが表示されていると思います。
下図のToを見てみると最初に呼ばれた方がContract Creationになっていて
コントラクトが生成されたのが分かります。
また、表の一番右を見ると実際に支払った手数料が表示されます。
最後にsetした時のトランザクション情報を見て見ましょう
トランザクションの情報はTxHashから見る事が出来ます。

色々乗ってますが、一番下のinput dataの右端が5になっているはずです。
これはset関数を呼び出した時に5をセットした事を表しています。

完
今回は以上となります。
じゃあ実際にwebアプリとか作って
スマートコントラクトを呼び出すためにはどうすれば?
等々はまた次回という事で、、、。
【cordova・Android】プラグイン(ネイティブ側)のデバッグ
Cordovaで開発をしていると避けては通れないプラグイン達、、、
今回はプラグイン側のデバッグ方法を紹介します。
【環境】
・Windows10
・Android Studio
・Nexus5X(実機・USBデバッグ有効済み)
今回はUSBで接続で接続した実機に対してデバッグする方法となります。
【事前条件】
・Cordovaプロジェクトを作成済み
・プラグインを何個かインストール済みと仮定
【方法】
①コマンドプロンプトで下記のコマンドでいつも通りデバッグビルドする
cordova build android
②またいつも通り、下記フォルダに生成されるAPKを実機に移して
インストール後に動作確認を行う。
{cordovaプロジェクトルート}\platforms\android\build\outputs\apk
③AndroidStudioを起動する。
④AndroidStuidoで上部メニューバーからFile->Openで
下記のフォルダをAndroidのプロジェクトとして読み込む
{cordovaプロジェクトルート}\platforms\android
⑤スマホをUSBでPCにつなげた状態でアプリを起動する。
⑥AndroidStudioからデバッグ対象のアプリにアタッチする(下図参照)

⑦下記のフォルダにネイティブ側のコードがあるので
適当にブレークポイントを張ってみてブレーク出来たら完成!
{cordovaプロジェクトルート}\platforms\android\src
Cordovaでアプリを色々と作成中 play.google.com
青空速読サポートページ
青空文庫やお気に入りのニュースサイトを取り込んで速読体験しよう!
文章を読んでいる時間の8割が眼球運動に費やされており、 文を理解する処理は2割程の時間しか無いそうです。 このアプリを使う事で、速読界ではRSVP法と呼ばれている手法を用い 眼球運動を減らし、文章を早く読める様になります!(ハズ) じっくり読む必要のないニュースやブログネタ等さくっと読んで 時間を節約しましょう。
使い方は、お使いのブラウザ(ChromeやFireFox)やニュースアプリ(グノシーやスマートニュース)から気になる記事を このアプリに共有機能を使って記事を送信するだけで、速読体験が出来ます。 それ以外にも、テキストファイルや文章入力(コピペ)等の取り込みにも対応しています。
http://aknow2.hatenablog.com/entry/2018/10/17/201904
ご要望やご意見はコメント欄へお願い致します。
【Android】Hay Sheep! サポートページ

どんなゲーム? ヒツジをステージ上にある全ての干し草ロールをタッチさせるパズルゲームです。
クルクル回る小さな惑星に色んな装置を配置して、ヒツジを干し草ロールへゲット導こう!
特徴 ・スワイプだけのかんたん操作 ・全50のユニークなステージ ・解けないステージには安心のヒント&パス機能 ・課金0の完全無料
CordovaにAdmobプラグインを入れてAndroidアプリを収益化しよう【cordova-admob-free】
Cordova、Admobで検索すると真っ先に結果に上がってくるプラグインcordova-plugin-admobpro
でも、このプラグインは20ドル払わないと、数パーセントのトラフィックが引き抜かれる隠れ有料サービスだったりする。
今回は完全無料をうたっているcordova-plugin-admob-freeを使ってみた。
●サポートOS
●サポート広告形式
- バナー
- リワード
- インタースティシャル
●インストール方法
cordova plugin add cordova-plugin-admob-free --save
●使い方
バナーの場合
admob.banner.config({ id: 'ca-app-pub-xxx/xxx', isTesting: false //テスト時はtrueにする }) //読み込み admob.banner.prepare(); // 表示 admob.banner.show(); //隠したい時 admob.banner.hide() // 取り除きたい時 admob.banner.remove()
インタースティシャルの場合
admob.interstitial.config({ id: 'ca-app-pub-xxx/xxx', isTesting: false //テスト時はtrueにする }) //読み込み onDeviceReadyの時などに見込む admob.interstitial.prepare(); // 表示 admob.interstitial.show().then(()=>{ //表示成功時、インターステシャルが表示された時に呼ばれる //広告が閉じられた時に呼ばれるのではなないので注意 }, ()=>{ //表示失敗時、例えばadmobの設定で5分間に1回に広告を表示と設定をしていて //5分の間に2回目を表示させようとして、広告が表示出来なかった時に呼ばれる }); document.addEventListener('admob.interstitial.events.LOAD', ()=>{ //prepare()実行後、読み込みに成功した時に呼ばれる。 }); document.addEventListener('admob.interstitial.events.LOAD_FAIL', ()=>{ //prepare()実行後、読み込みに失敗した時に呼ばれる }); document.addEventListener('admob.interstitial.events.CLOSE', ()=>{ //広告を閉じた時に呼ばれる。 //広告を閉じた後の画面遷移処理を呼び出す時はここ。 });
動画リワードの場合
admob.rewardvideo.config({ id: 'ca-app-pub-xxx/xxx', isTesting: false //テスト時はtrueにする }) //読み込み onDeviceReadyの時などに見込む admob.rewardvideo.prepare(); // 表示 admob.rewardvideo.show().then(()=>{ //表示成功時、動画広告が表示された時に呼ばれる //広告が閉じられた時に呼ばれるのではなないので注意 //リワード処理はここに書いてはダメ }, ()=>{ //表示失敗時、例えばadmobの設定で5分間に1回に広告を表示と設定をしていて //5分の間に2回目を表示させようとして、広告が表示出来なかった時に呼ばれる }); document.addEventListener('admob.rewardvideo.events.REWARD', ()=>{ //リワードの処理を実装する箇所 }); document.addEventListener('admob.rewardvideo.events.LOAD', ()=>{ //prepare()実行後、読み込みに成功した時に呼ばれる。 }); document.addEventListener('admob.rewardvideo.events.LOAD_FAIL', ()=>{ //prepare()実行後、読み込みに失敗した時に呼ばれる }); document.addEventListener('admob.rewardvideo.events.CLOSE', ()=>{ //広告を閉じた時に呼ばれる。 //動画広告を視聴途中で閉じた場合もここが呼ばれる。 // なので、リワード処理はここに実装してはいけない。 });

